
Hello!
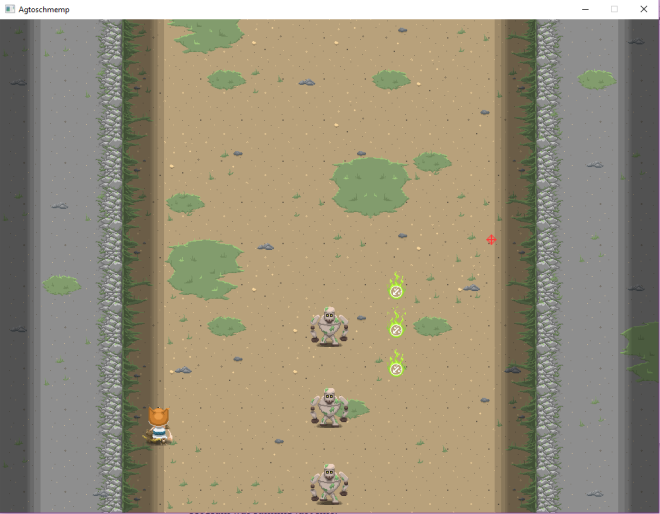
Previously in the game we needed a scrolling background, however now we needed to start to actually make the background since it needs to mix up a bit so it would not seem so repetetive, and do other things like having a funktioning paralax, make a more flexible enviorment that could do more instead of just scrolling.
So we started to look at different ways of doing it, we had tiled wich Tommi suggested to us, and then we had the idea of doing everything from within the code just doing an array. However the array way takes longer time while tiled does the exactly same thing and you instantly get a visual feedback on how its going to look.
So we chose the tiled way, after looking at some tips on how tiled worked with the code I tried to figure out a way how to do it, but without any succsess I chose to look at a tutorial. Found a good one that explained it nicely, so i decided to try it out. But once again without any succsess i could not figure out what the program wanted to get it to work, however hope was not gone yet! So i contacted the programming group just to hear if someone got it to work, and i got another tutorial on how to do it. So i followed that tutorial and the same thing happend again, it did not work.
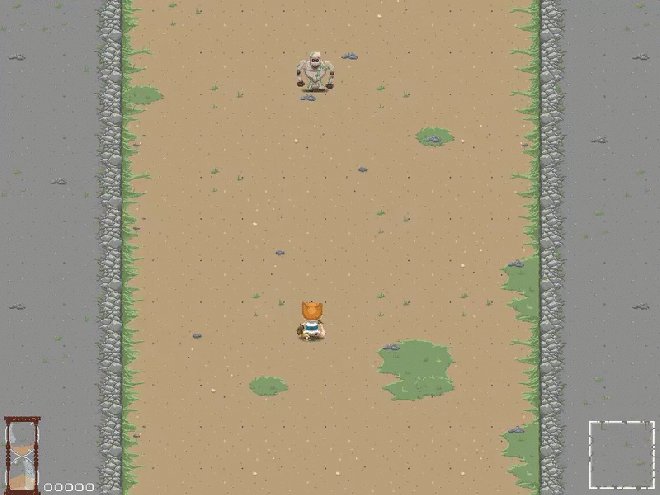
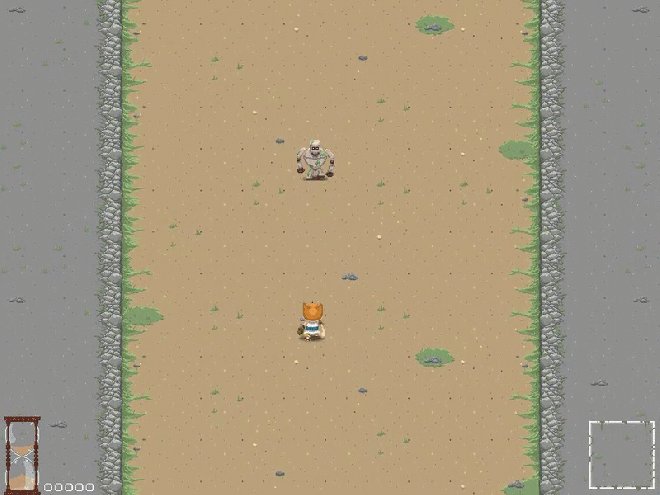
Plan B! Wich I am now currently workign on, so first of all was to create the sprites for it. Since i will be reusing the same squares and just change the texturerect I can easily make it look less repetable, at the same time I also created the sides and it was the same thing there, less repetable. However now i could try to fiddle with the paralax scrolling, all i did was to make the sides that are closer move a bit faster, and it did all the diference.
After that I have not done anymore but I am planning to when we start with the array diffrent sets of tiles will show, and/or maybe a random generated number will decide what to draw on each of the sprites, we have yet to decide that. But with this we can start designing the level for the game. Plannign on making the same way on how enemies should spawn also, its a good but a time consuming way.